入力項目のカスタマイズ
この章のポイント!
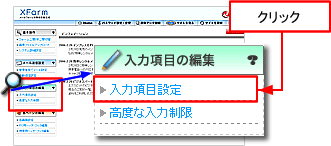
![]() 入力項目を変更するには管理画面の「入力項目設定」から作業します。
入力項目を変更するには管理画面の「入力項目設定」から作業します。
![]() 既にフォームから情報送信されたことがある場合には、「ログの削除」、あるいは「ログローテーション」をしないと入力項目の変更はできません。
既にフォームから情報送信されたことがある場合には、「ログの削除」、あるいは「ログローテーション」をしないと入力項目の変更はできません。
![]() 入力項目は「テンプレートから作成する」方法と、「入力タイプを選択し、一から詳細を設定する」方法の2通りがあります。
入力項目は「テンプレートから作成する」方法と、「入力タイプを選択し、一から詳細を設定する」方法の2通りがあります。
![]() 1つの入力欄に複数の入力項目を設定する場合は「グループ化」機能を利用します。
1つの入力欄に複数の入力項目を設定する場合は「グループ化」機能を利用します。
![]() 一つのページ内に複数の入力フォーム(入力表)を設定する場合は「分割」機能を利用します。
一つのページ内に複数の入力フォーム(入力表)を設定する場合は「分割」機能を利用します。
3.1 入力項目
エクスフォームはシンプルなお問合せフォームとしてだけでなく、アンケートフォームや求人フォームなど、さまざまな用途のメールフォームに簡単に対応できます。
特に、アンケートフォームは質問内容や選択肢によって、得られる効果が変わってくるので内容はよく吟味する必要がありますが、どのような内容にするのかが確定すれば、後は登録処理のみ。エクスフォームなら管理画面の「入力項目設定」から簡単に情報を登録できます。
3.2 管理画面へログイン
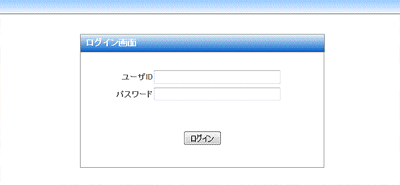
お申込み後に送られてくるメールに記載された管理画面のURLからログインし、入力項目設定の画面を表示してください。
メールに記載されている「ID」と「パスワード」を入力し、「ログイン」ボタンをクリックします。

※IDをまだ設定していない場合は、こちらを参考にIDを設定してください。
3.3 入力項目設定の画面構成
メールフォームの大まかな画面構成についてはこの「入力項目設定」画面から操作します。
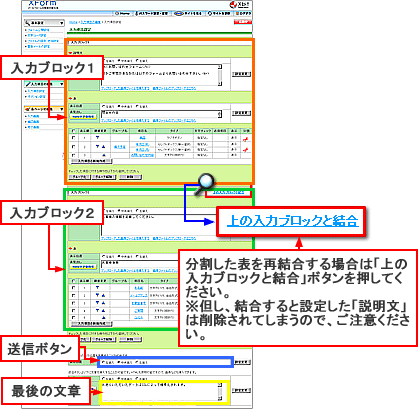
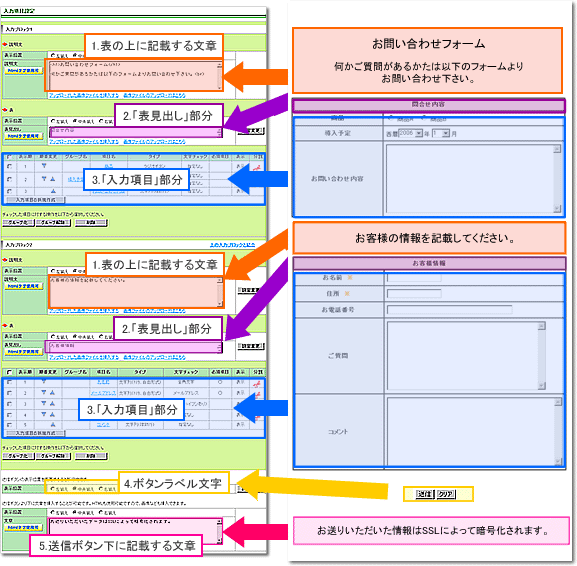
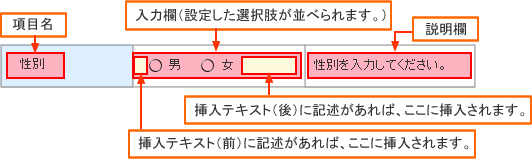
※文字や背景の色、ボタンの表示文字、ヘッダ・フッタなどは「各ページの編集」画面から設定します。 例えば、左下のようなフォームを作る場合にそれぞれの要素を「入力項目設定」画面のどこで設定するのかを確認してみてください。
なお、以下の例は一つのページに複数の表がある場合です。複数の表を作成した場合には「説明文」及び「表」の設定欄一式が追加されます。
- 表の上に記載する文章は、「説明文」欄に入力。
- フォーム見出し部分のテキストを入力。
- 「入力項目」の内容。各項目の設定編集クリックすると設定編集画面に移動。
- 「送信ボタン」表示位置を設定。
ボタンラベル文字は「各ページの編集」で設定します。 - 送信ボタンより下に記述したい文章を入力。

3.4 設定前の注意
入力項目設定の画面で、以下のようなメッセージが表示されている場合は、入力項目の設定変更ができません。

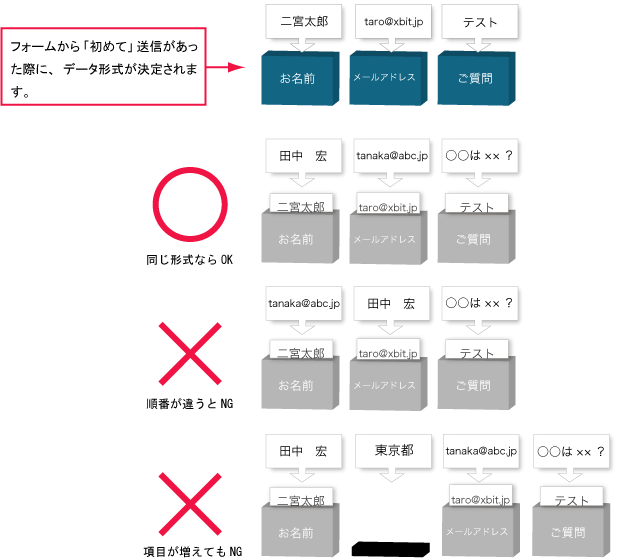
エクスフォームでは、入力フォームから情報の送信があった時点で情報を入れるための器の形式を決定します。そのため、最初に「お名前」、「メールアドレス」、「ご質問」の3つの項目が格納されることになった場合、項目の順番が変わったり、項目数が増えたりすると、情報を格納できなくなってしまうので、入力項目の変更ができないようにしています。
入力項目の変更をするためには器となる「ログファイル」を「削除」するか、「ログローテーション」をして、まっさらな器(ログファイル)を用意する必要があります。

3.4.1 ログファイルを削除する
蓄積したデータを保存しておく必要がない場合はログファイルを削除します。
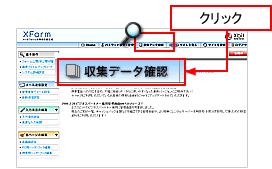
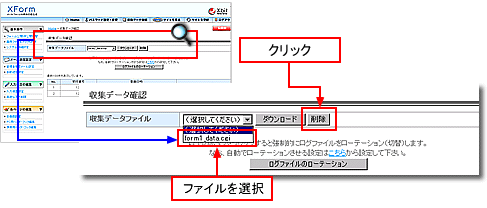
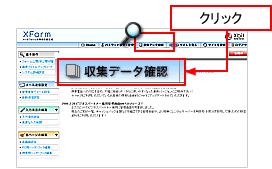
左メニューから「収集データ確認」をクリックしてください。

「収集ファイル」より、現在利用中のログファイルを選択し、「削除」ボタンをクリックします。
※現在利用中のログファイルは「formX_data.cgi」というファイル名です。(Xの部分には1か2が入ります。)
※「formX_data_年(西暦)_月_日_force.cgi」というファイル名は過去にログローテーションされたファイルです。

3.4.2 ログローテーションを実施する
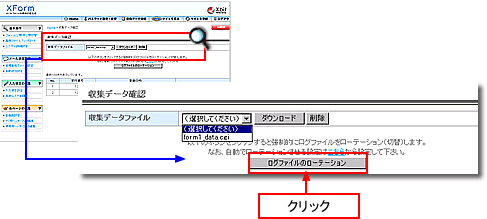
左メニューから「収集データ確認」をクリックしてください。

「ログローテーション」ボタンをクリックします。
※収集ファイルを選択する必要はありません。
※手動でログローテーションをした場合には「formX_data_年(西暦)_月_日_force.cgi」というファイル名のログファイルになります。

3.5 入力項目タイプ
エクスフォームでは以下のような豊富な入力項目タイプを設定できます。各入力項目タイプの表示例を記載しますので、ご確認下さい。
| 文字入力タイプ | |
| 文字列(一行、自由形式) | |
| 文字列(一行、パスワード形式) | |
| 文字列(複数行) | |
| 選択肢タイプ | |
| ラジオボタン | 選択肢A 選択肢B 選択肢C |
| チェックボタン | 選択肢A 選択肢B 選択肢C |
| セレクトボックス(単一選択) | |
| セレクトボックス(複数選択) | |
| 特殊タイプ | |
| ファイル添付 | |
| 非表示送信データ | (表示されません) |
また、「お名前」「メールアドレス」など、よく利用される入力項目についてはテンプレートを用意しています。
特に都道府県や和暦などは、一から選択肢を入力すると非常に手間がかかりますが、テンプレートを利用するとすぐに作成できます。
3.6 入力項目の文字チェック
入力タイプは「文字列タイプ」の場合には情報が正しく入力されているかをチェックし、エラーを返すことができます。
お問い合わせフォームから、収集したメールアドレスに対してDMをお送りする場合など、正しくデータが入力されていることを確認する必要がある場合に設定をしてください。
余りチェックを厳しくしすぎると、問い合わせを諦めてしまうユーザーもいます。問合わせ自体が減少することにならないよう、適切なルールを設定してください。
文字チェックのルールとしては「全角文字」、「半角英数字」、「電話番号」、「郵便番号」、「メールアドレス」など全部で22種類の入力チェックルールを使用可能です。
3.7 入力項目の新規作成
入力項目を新規作成する場合、以下の2つの方法があります。
- 作成したい入力項目と同種のものをテンプレートから選択し、一部を修正して利用する方法。
- 入力項目タイプを指定して、一から入力項目を作成する方法
アンケートフォームなどで特別な選択肢を作成する場合でなければ、ほとんどの場合テンプレートを利用したほうが便利で簡単です。
3.7.1 テンプレートを利用する方法
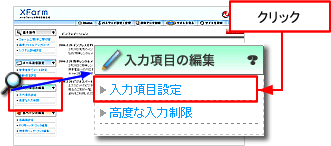
左メニューから「入力項目設定」をクリックし、入力項目設定画面を表示してください。

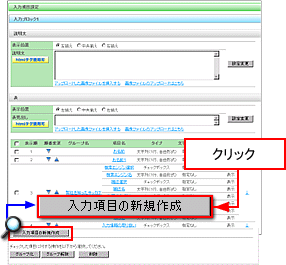
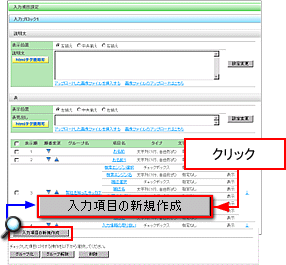
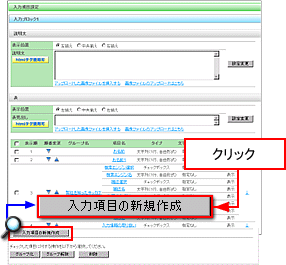
入力項目表の下「入力項目の新規作成」をクリックしてください。

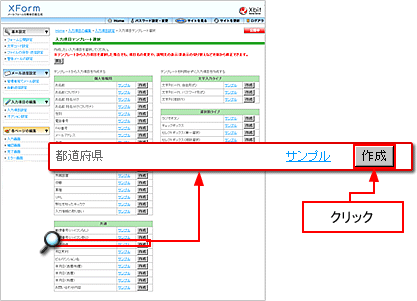
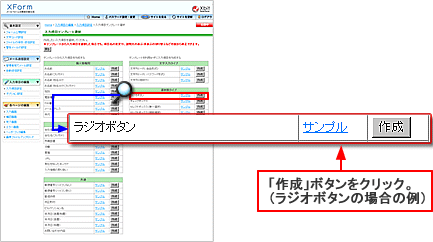
画面左側が入力項目のテンプレートです。
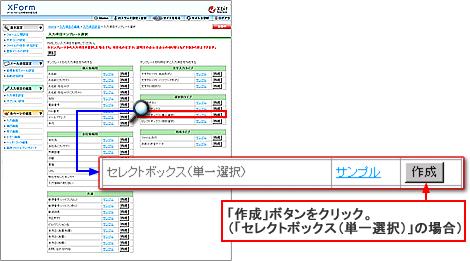
作成したい入力項目により近いものを選択し、項目の右側にある「作成ボタン」をクリックしてください。

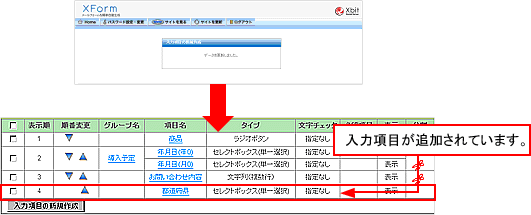
「データを更新しました。」という表示後、 「入力項目設定」のトップ画面に戻ります。
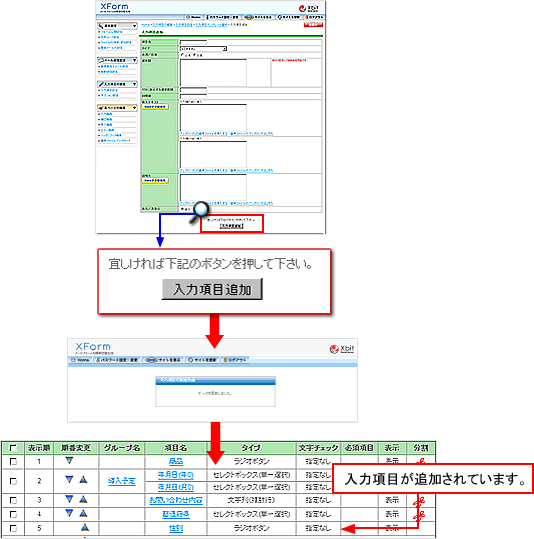
指定した入力項目が作成されていることを確認してください。

3.7.2 テンプレートを利用しない方法
左メニューから「入力項目設定」をクリックし、入力項目設定画面を表示します。

入力項目表の下「入力項目の新規作成」をクリックします。

一から入力項目を作成する場合、画面右側から入力項目タイプを選択します。
入力項目タイプの右側にある「作成ボタン」をクリックしてください。

一から入力項目を作成する場合は、入力項目の詳細を設定する画面が表示されます。

「性別」項目を参考に、この画面で入力した値が、どのように利用されるのかを考えて入力してください。

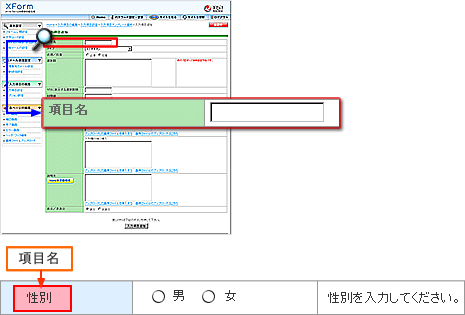
「項目名」の編集
入力の見出しとなる項目名を設定します。

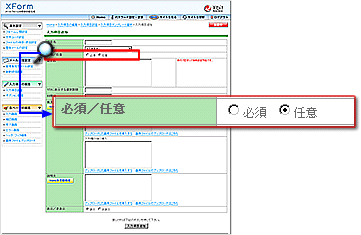
「必須/任意」の編集
必ず入力がしなければならない項目の場合、必須にチェックします。

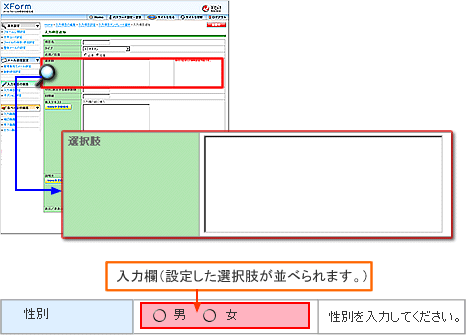
「選択肢」の編集
「選択肢タイプ」の入力項目を作成する場合は必ず設定する項目です。 一行に1つの選択肢を記述してください。

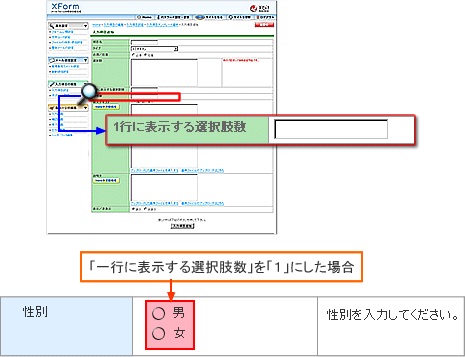
「一行に表示する選択肢数」の編集
選択肢をどのようにレイアウトするかの設定です。
例えばここに「1」を入力しておくと、選択肢は一行に一つだけ表示されます。 設定しない場合は自動で選択肢が並べられます。

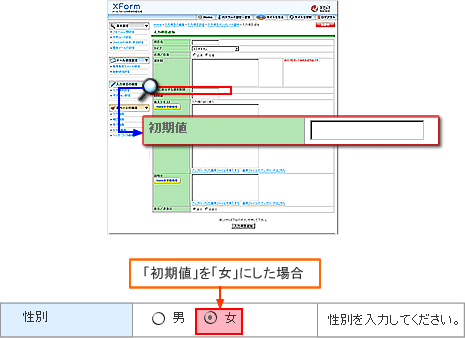
「初期値」の編集
あらかじめ入力項目に設定しておく値の指定です。
例えばここに「男」と入力しておくと、あらかじめ、「男」という選択肢が選択されている状態になります。

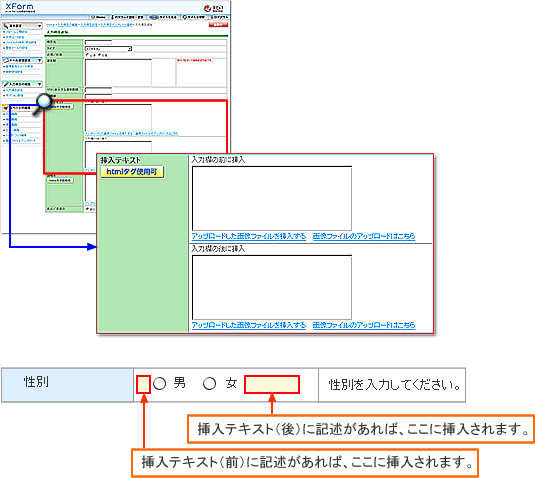
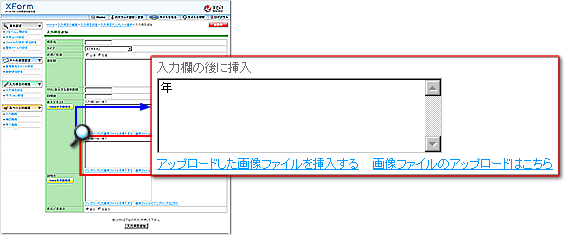
「挿入テキスト」の編集 入力欄の内部で、入力項目の前後に文字列を挿入できます。

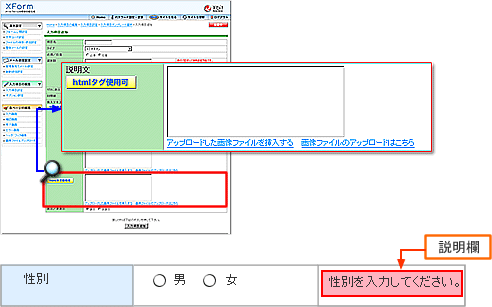
「説明文」の編集
各入力項目の説明文を記述します。

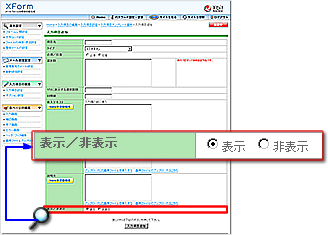
「表示/非表示」の編集
この項目を表示するかどうかを指定します。
あらかじめ項目だけを作成しておき、ある期間だけ特定の項目を表示するような利用方法ができます。

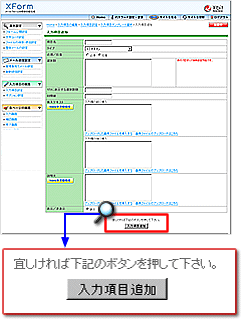
「入力項目追加」ボタンをクリックし、設定を反映させます。
「データを更新しました。」という表示後、 「入力項目設定」のトップ画面に戻ります。 指定した入力項目が作成されていることを確認してください。

3.8 オプション設定
3.8.1 項目同一のチェック
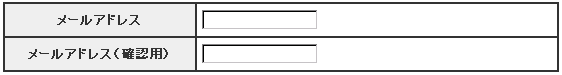
メールアドレスなど、特に情報の正確性が重要なものについては、入力項目の「文字チェック」に加えて、以下の例のようにユーザーに2回、全く同じ情報を入力してもらうこともよくあります。

エクスフォームでは「項目同一チェック」を設定しておけば、ユーザーの入力ミスがあった場合には自動的にエラーを表示させることができます。
「項目同一チェック」の設定の流れとしては以下の手順となります。
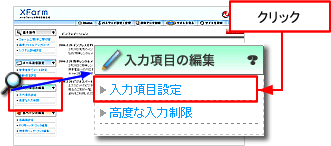
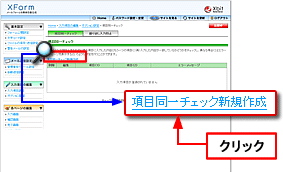
左メニューから「高度な入力制限」をクリックします。

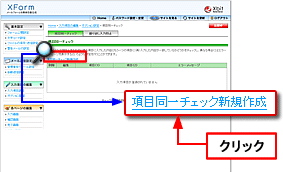
「項目同一チェック新規作成」をクリックします。

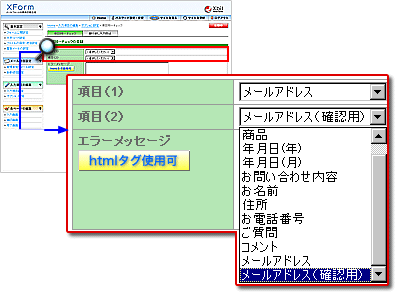
プルダウンメニューには作成済みの入力項目一覧が表示されます。
同一項目として扱う入力項目の一方を「項目(1)」に他方を「項目(2)」に指定してください。

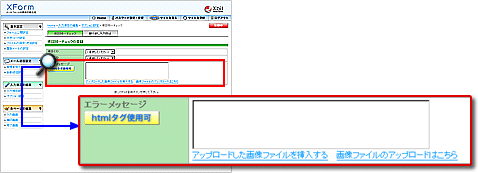
入力した値が一致していなかった場合に表示するエラーメッセージを指定します。

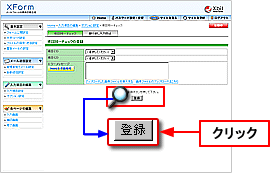
「登録」ボタンをクリックし、設定を保存します。

3.8.2 繰り返し入力のチェック
フォームからの入力を一度行うと、ある一定期間は繰り返し入力できないように制限をかけることができます。人気投票のアンケートなどで、不正な操作を防ぐためにご利用下さい。
ブラウザのCookieを利用することとなりますので、入力者がCookieを無効にしている場合や異なるパソコンから繰り返し入力された場合には、制限をかけることができません。フォーム入力時に記入ミスなどがあって再入力したい場合にも、制限がかかってしまいますのでご利用には十分ご注意ください。
設定は以下の手順で行います。
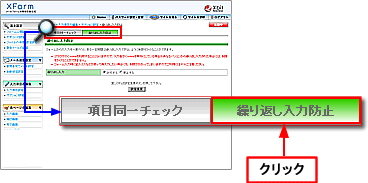
左メニューから「オプション設定」をクリックします。

「繰り返し入力防止」タブをクリックします。


「繰り返し入力」を禁止する場合は、禁止するにチェックを入れた上で、「設定変更」ボタンをクリックしてください。
3.9 一つの入力欄に複数の入力項目を作成する
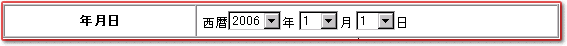
「年月日」を指定するような場合下記項目のように、一つの入力欄に複数の入力項目を作成したいことがあります。

エクスフォームはこのような複数の入力項目を組み合わせたい場合、入力項目を「グループ化」することで対応できます。
年月日についてはテンプレートとしても用意していますが、ここでは年月日を例に「グループ化」の操作方法を説明します。設定手順は以下のようになります。
左メニューから「入力項目設定」をクリックし、入力項目設定画面を表示します。

入力項目表の下「入力項目の新規作成」をクリックしてください。

まずは、「年月日」の「年」用の入力項目を作成します。
年表示のプルダウンメニューを作成するので、「セレクトボックス(単一選択)」を選択し、「作成ボタン」をクリックしてください。

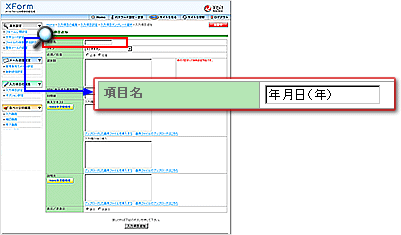
「項目名」に「年月日(年)」と記載します。
入力項目をグループ化する場合には各入力項目の「項目名」はフォームの「項目名欄」には使われなくなりますので、区別しやすい名前をつけておいてください。

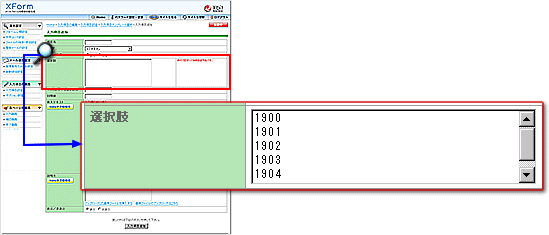
「選択肢」に年数を記載します。

「挿入テキスト」 >> 「入力欄の後に挿入」に「年」と記述します。
この文字は以下の表示のためのものです。


「入力項目追加」ボタンをクリックし、設定を反映させます。 また、ここまでと同様の操作で、「年月日(月)」、「年月日(日)」を設定してください。 項目名、及び、選択肢の内容が変化するだけで手順は同一です。

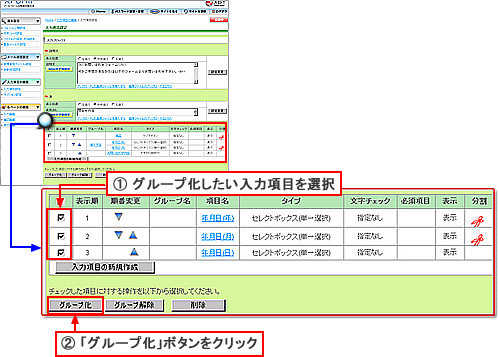
「年月日(年)」、「年月日(月)」、「年月日(日)」を作成した後に、グループ化をします。
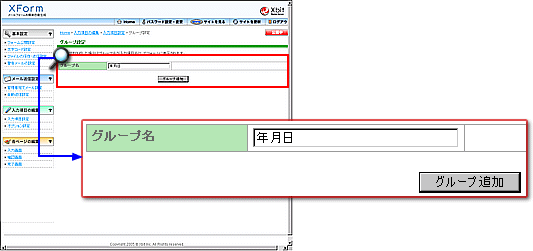
グループ化したい項目のチェックボックスをチェックし、グループ化ボタンをクリックして下さい。

「グループ名」の設定をします。
この「グループ名」はフォームの「項目名欄」に表示される文字となりますので、ご注意ください。
入力後、「グループ追加」ボタンを入力すれば、グループ化の操作は完了です。

3.10 1ページに複数の入力フォームを配置する
「アンケート内容と個人情報」、「商品内容と個人情報」のように、フォームを情報の種類毎に分割して配置したい場合があります。
エクスフォームはこのような一ページに複数の入力フォームを配置する場合も、ボタン一つで対応できます。その場合の手順は以下のようになります。
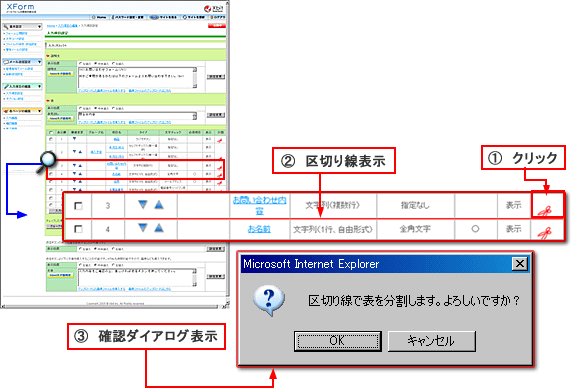
入力項目のどの部分で、分割するかを設定します。
例えば、以下のように「お問い合わせ内容」と「お名前」の境界で分割するのであれば、「お問い合わせ内容」の右端にあるハサミのアイコンをクリックします。
すると赤い分割線が表示され、確認用のウィンドウがポップアップされます。ここで「OK」をクリックすれば、表が分割されます。

表が分割されました。
なお、表を分割した場合、「入力ブロック」という単位に分割されます。
各「入力ブロック」では、以下の3つの設定を個別に設定することが可能です。
- 説明文
- 表見出し
- 入力項目