既存のホームページとデザインを統一させる
ホームページデザインの統一
ここまでは、入力項目自体の作り方や、そのレイアウトなどを説明してきましたが、ここでは既存のホームページとデザインを統一させる方法を紹介します。
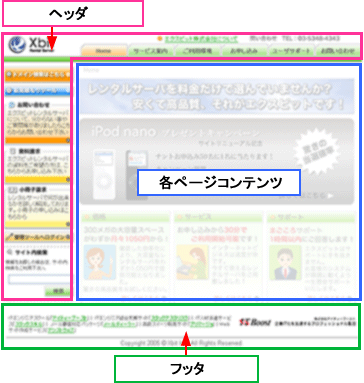
ホームページによってそのデザインは様々ですが、エクスフォームでデザイン統一する場合はページを「ヘッダ」、「各ページのコンテンツ」、「フッタ」の3種類に分割して考えます。 以下の図はエクスビットのホームページの場合ですが、要するに各ページ特有のコンテンツデータを除いた部分の上側を「ヘッダ」、下側を「フッタ」と呼びます。
一般的に「ヘッダ」にはトップメニューなどが含まれ、「フッタ」には会社概要やCopiwriteの表示が記載されます。

共通デザイン部分のコピー
既存のデザインから、共通デザイン部分をコピーし、エクスフォームの管理画面に貼り付ける必要があります。
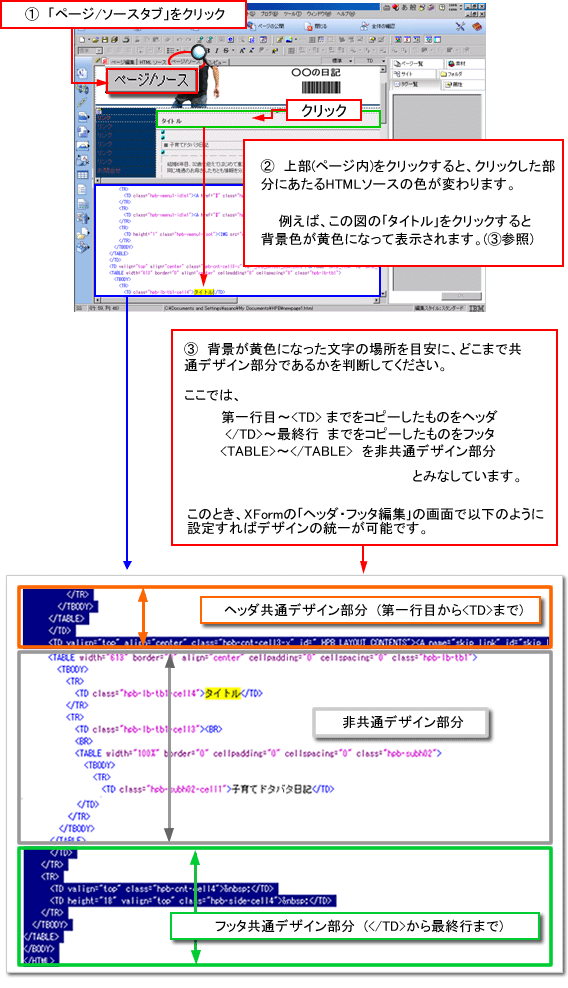
ソースの表示から
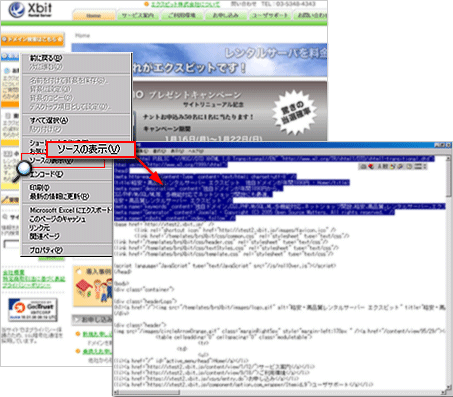
以下はエクスビットの場合の例ですが、雛形となるページで右クリックし、ソースの表示をします。 そして、共通デザイン部分にあたる箇所をコピーしてください。
共通デザイン部分に対応するソースをコピーしてください。

HomePage Builder 10 の場合

HTMLのコピー
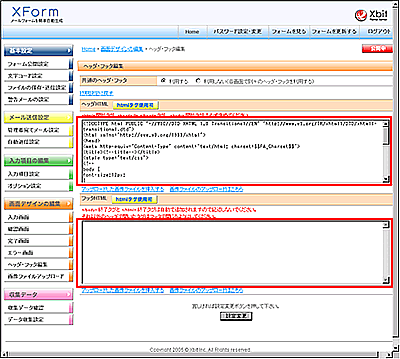
エクスフォームの管理画面「画面デザインの編集」 >> 「ヘッダ・フッタ編集」に移動します。 画面上部に「共通のヘッダ・フッタを利用するかどうか」を指定するラジオボタンがあります。 多くはないと思いますが、「入力画面」、「確認画面」、「完了画面」、「エラー画面」で別々のデザインを利用する場合であれば、「利用しない」をチェックしてください。各画面の管理画面にて、ヘッダ・フッタを表示・編集するタブが表れます。
この画面のヘッダHTMLの場所にコピーした「ヘッダ」をフッタHTMLの場所にコピーした「フッタ」を貼り付けてください。

HTMLの修正
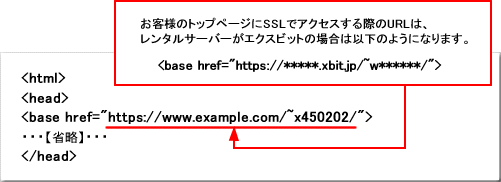
最後に貼り付けた「ヘッダ」を修正します。HTMLタグ内に、以下のような<head>タグを挿入します。href属性にはご利用中のホームページのトップページにSSLアクセスする場合のパスを指定してください(※)。

※上記の<base>タグを利用する方法は「SSL対応でホームページが公開されている」ことが条件です。SSL通信ができない場合は、デザイン合わせに必要な画像ファイルをXformサーバーにアップロードしていただき、ヘッダ・フッタHTMLに記載されている画像やリンクのパスを修正する必要があります。
以上で、デザインの統一は完了です。